jQueryの記法で学ぶWeb3D勉強会@Adwaysに行ってきました
12/16(火)に、Adwaysさんで開かれたjThreeの勉強会にお邪魔してきました。
10名ほどのアットホームな感じの勉強会でいろいろお話が出来て楽しかったです。松田さん、参加された皆さんありがとうございました。
jQueryの記法で学ぶWeb3D勉強会@Adways
https://atnd.org/events/60053
38階から新宿の街を見下ろせる素晴らしい眺望の会場でした。せっかくの景色なのに、写真撮ってくるのを忘れてしまった…
勉強会の流れは、以下のwikiのチュートリアルに従って行われました。
http://jthree.jp/wiki
それ以外に、立体音響の新機能などを紹介をして頂いたので、ここでその一部の使い方を簡単に紹介させて頂きます。
XYZ軸の補助線表示
3Dの世界でカメラを動かしていると、XYZ軸がどこにあるか見失ってしまうので、それをわかりやすくするために補助線を表示する事が出来ます。
ここからスタート:
http://editor.jthree.jp/?id=UdbmUw
スクリプトのゴミが残っているので、
JavaScriptから以下を削除
j3( "mesh" ).click( function() {
var mode = + ( j3( this ).attr( "geo" ) == "#geo0" );
j3( this ).attr( "geo", "#geo" + mode )
.animate( { mtlColor: mode ? "#f00" : "#00f" }, 500 );
} );
GOML(head部分)に
GOMLタグ→形状データ/立方体から挿入
GOMLタグ→材質データ/つややかから挿入
idにそれぞれ、geo0,mtl0のように、適当なidを設定
<geo id="geo0" type="Cube" param="3 3 3" />
<mtl id="mtl0" type="MeshPhong" param="color: #f00; specular: #fff; ambient: #300;" />
GOML(body部分)に
GOMLタグ→一般オブジェクト/メッシュから挿入
geo,mtlに先ほどの形状・材質に設定したidを記載
<mesh id="" geo="#geo0" mtl="#mtl0" style=""></mesh>
GOML(body部分)に書いた
先ほどのmeshのstyleに「axis:20;」のように指定を追記
<mesh id="" geo="#geo0" mtl="#mtl0" style="axis:20;"></mesh>
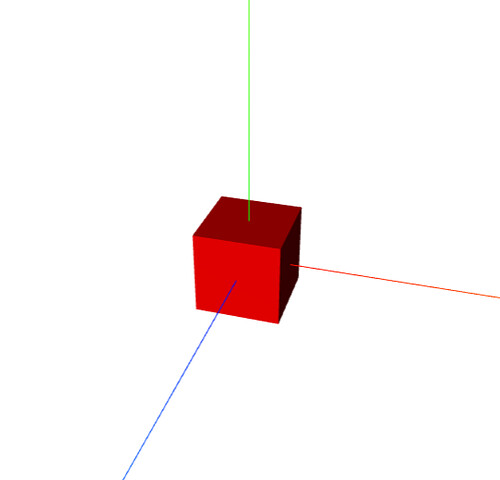
Red=X軸, Green=Y軸, Blue=Z軸 という色で軸が表示されます。特に、回転させるときなど重宝しそうです。
また、sceneタグ自体にもaxisを指定することが可能です。
立体音響
目玉機能の立体音響です。視点を移動させることで音響の聞こえ方が変わりますが、言葉で説明するよりも、やってみた方が速いので、以下の手順で試して見てください。
HTML(body部分)に、
プラグイン→音源/千本桜から挿入
<audio controls>
<source src="audio/sakura.mp3" />
<source src="audio/sakura.ogg" />
</audio>
CSSに以下を記載
audio {
position: absolute;
top:0;
left:0;
}
GOML(body部分)に書いた
meshのstyleに「audio=“html audio”」のように指定を追記
<mesh id="" geo="#geo0" mtl="#mtl0" style="axis:20;" audio="html audio"></mesh>
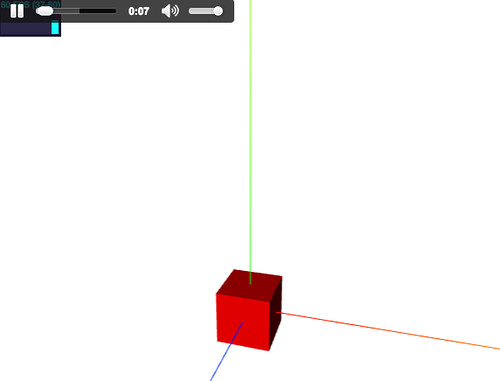
以下のような感じで表示されるので、左上の再生ボタンで音楽を再生します。
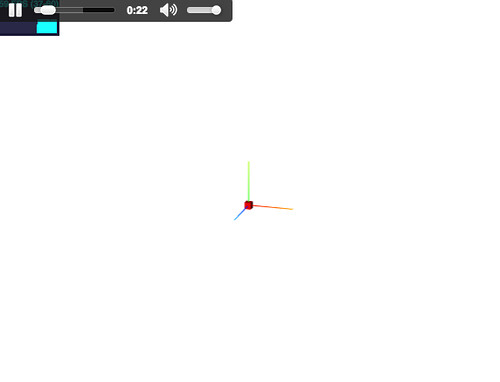
マウス操作で視点を離して3Dのメッシュが小さく見えるようになると音が小さくなります。
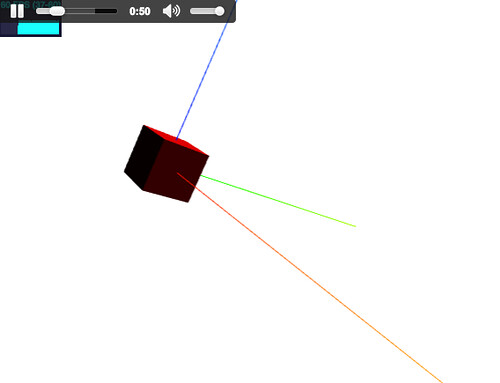
マウス操作で視点を回転させると、音の聞こえる方向が変わります。
Audioとダンスの同期
jThreeでは簡単に初音ミクを踊らせることができます。ここでは、音楽にあわせてダンスを踊らせてみます。
ここからスタート:
http://editor.jthree.jp/?id=UdbmUw
HTML(head部分)に
プラグイン→モデルローダ/MMD(.pmx/.vmd)から挿入
<script src="libs/mmd/1.5/jThree.MMD.js"></script>
HTML(body部分)に
プラグイン→音源/カゲロウデイズから挿入
<audio controls>
<source src="audio/kagerou.mp3" />
<source src="audio/kagerou.ogg" />
</audio>
GOML(scene配下)に
GOMLタグ→MMDモデル/初音ミクから挿入
<mmd id="" model="model/miku/index.pmx" motion="motion/kagerou.vmd" style=""></mmd>
CSSに以下を記載
audio {
position: absolute;
top:0;
left:0;
}
JavaScriptに以下を記載
jThree.MMD.sync("audio");
これで音楽に同期をとって、初音ミクがダンスするようになります。一時停止や途中からの再生などを行うと同期がとられているのが分かると思います。
背景を透明にする
Webサイト上にjThreeを配置する場合のために、Webサイトになじませるために3Dオブジェクトの周りを透明にする方法を試して見ます。
ここではbody背景が緑色のWebサイトの中心に初音ミクを表示させてみます。
HTML(body部分)に以下を追記
<div id="parts0"></div>
CSSに以下を記載
#parts0 {
position: absolute;
top:25%;
left: 25%;
width: 50%;
height: 50%;
}
CSSのbodyに、background-colorを指定
body {
position: fixed;
width: 100%;
height: 100%;
margin: 0;
background-color:#0f0;
}
GOML(head配下)の、rdrのframeに「#parts0」を指定。
<rdr frame="#parts0" camera="camera:first" param="antialias: true;clearColor: #fff;"/>
ここまでで、以下のような表示になると思いますが、このようにWebGL部分だけ白抜けになってしまいます。
GOML(head配下)の、rdrのparamから
「clearColor: #fff;」を削除して、「clearAlpha:0;」を追記。
<rdr frame="#parts0" camera="camera:first" param="clearAlpha:0;antialias: true;"/>
これで、白抜け部分が透明になり、Webサイトになじむようになりました。
以上、駆け足でしたが機能の使い方を紹介させて頂きました。
立体音響の機能が加わり、グラフィックだけでなくサウンドでも3Dを楽しめる用になるなど、jThreeはますます面白くなりました。
3Dの世界に興味を持たれた方は、手軽なjThreeを手始めに、是非面白いコンテンツを作って見てください。そういう人が増えると、世の中どんどん面白くなるのではないかなと思います。