Sublime Text3 でローカルPC上にjThreeの開発環境を作る(v2.1.0編)
このエントリは、QiitaのWebGLAdventCalendar2014で記載した内容をv2.1.0向けに修正した記事です。
元記事:http://qiita.com/takemikami/items/dba4192bb2b7d09bfaa7
v2.0.7→v2.1.0のバージョンアップでは、jThreeエディタからの移植の際に、ライブラリパスの修正が不要になりました。
jQueryで手軽にWebGLを扱えるjThree。
WebベースのjThreeエディタを使うと、ブラウザ上でコードを書いてすぐに試す事が出来て便利ですが。
やはり、手元のPC上で開発出来る環境がある方が、
自分の好きなエディタを使ったり、モデルデータをおいたりなど自由度が高くなります。
このエントリでは、Sublime Text3のSublimeServerプラグインを使って、
ローカルPC上にjThreeの開発環境を作る手順を紹介します。
jThree Editor
http://editor.jthree.jp/
SublimeText3とSublimeServerの設定
まずは、Sublime Text3とSublimeServerのインストールと設定を行います。
①以下のサイトから、利用しているOSのバイナリをダウンロードして、インストールします。
Sublime Text 3
http://www.sublimetext.com/3
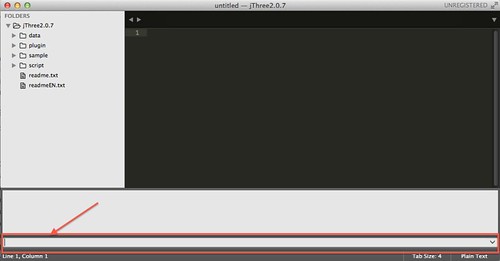
②Sublime Text 3を起動します。
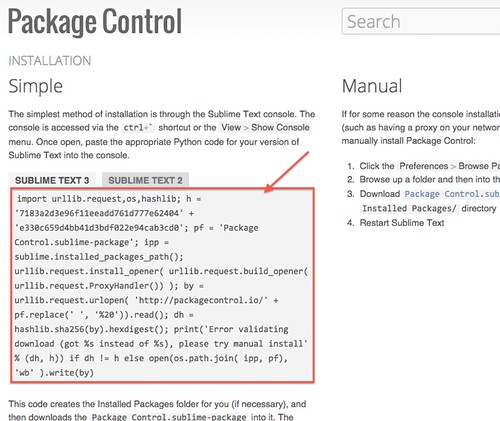
③以下のサイトに記載されている「import〜」のコードを、「View→Show Console」で表示された入力エリアに貼り付けます。
Package Control
https://sublime.wbond.net/installation
いろいろメッセージがでて、しばらくすると完了します。
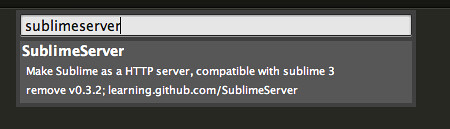
④「Tools→Command Pallete」で「package cont…」と入力すると、候補に「Package Controll: Install Package」が出てくるので選択。 次のパッケージ検索の入力欄に「sublimeserver」と入力、「SublimeServer」を選択して、インストールを実行します。
⑤「Tools→SublimeServer→Start SublimeServer」を選択して、SublimeServerを起動します。
⑥ブラウザを起動してhttp://localhost:8080/にアクセスして以下のように表示されていればOKです。
jThreeのライブラリのダウンロード・展開
次に、jThreeのライブラリをダウンロードし、SublimeServerから内容を確認します。
①以下のサイトから、「jThree v2.1.0をダウンロード」をクリックして「jThree.zip」をダウンロード、適当なディレクトリに展開します。
jThree
http://jthree.jp/
②Sublime Text3で「File→Open」を選び、「jThree.zip」を展開したディレクトリを開きます。
③ブラウザのhttp://localhost:8080/を再読み込みすると、以下のように表示されるので「jThree2.1.0」を選びます。
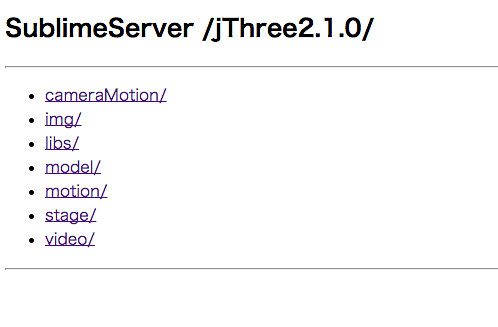
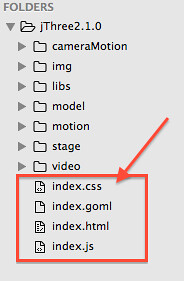
④以下のようなディレクトリが表示されていてればOKです。
jThreeエディタで作成したファイルをローカルで動かす
次にjThreeエディタで作成したファイルをダウンロードして、ローカルPC上で動かしてみます。
①以下のURLからjThreeエディタの初期状態のデモを表示し、「DL」メニューをクリックして「WebGLEditor.zip」ファイルをダウンロードします。
jThreeエディタ(初期デモ雛形)
http://editor.jthree.jp/?id=JtHWxQ
②「WebGLEditor.zip」を展開して、各ファイルを「jThree.zip」を展開したディレクトリに配置します。
③ブラウザでhttp://localhost:8080/jThree2.0.7/にアクセスすると、jThreeエディタで表示されていたものと同様のサンプルを確認することができます。
※MMDモデル・モーションやテクスチャなどを利用した作品をローカルに持ってくる場合は、使用しているデータをローカルPC上に配置する必要があります。
jThreeエディタ以外のMMDモデルを表示する
最後に、せっかくローカルPC上に環境を作ったので、jThreeエディタに含まれていないMMDモデルを表示してみることにします。
なんと都合が良いことに、 前日のAdventCalendar(jThreeでMMDモデルを使うときに知っておきたいこと~テクスチャの形式変換~ http://crow968.blog.fc2.com/blog-entry-30.html )のR-tenPさんがMMDモデルを配布されているので、それを表示してみます。
【MMD】虎視眈々【カメラ、モデル配布】
http://www.nicovideo.jp/watch/sm24835196
①入手したMMDモデルのファイルを、各ファイルをjThree.zip」を展開したディレクトリに配置します。
②以下のように、index.htmlにMMDプラグインを追加します。
index.html
<script src="libs/mmd/1.5/jThree.MMD.js"></script>
③以下のように、index.gomlを変更し、MMDモデルを呼び出します(mmdタグのmodel属性は、配置したpmxファイルを指定して下さい)。
index.goml(削除部分)
<mesh geo="#geo0" mtl="#mtl1" />
<mesh geo="#geo0" mtl="#mtl1" style="positionX: 7;" />
<mesh geo="#geo0" mtl="#mtl1" style="positionX: -7;" />
<mesh geo="#geo0" mtl="#mtl1" style="positionY: 7;" />
<mesh geo="#geo0" mtl="#mtl1" style="position: 7 7 0;" />
<mesh geo="#geo0" mtl="#mtl1" style="position: -7 7 0;" />
<obj style="positionY: 14;">
<mesh geo="#geo0" mtl="#mtl1" />
<mesh geo="#geo0" mtl="#mtl1" style="positionX: 7;" />
<mesh geo="#geo0" mtl="#mtl1" style="positionX: -7;" />
</obj>
index.goml(追記部分)
<mmd id="" model="./V-Style/Corde_V-Style_v1.0/Corde_V-Style_1.0.pmx" style="position: 0 0 0;"></mmd>
④ブラウザを再読み込みすると以下のように、読み込んだモデルが表示されます。
jThreeエディタで用意されているリソースを利用したい場合は個別に入手する必要がある等の注意点はあるものの、 このようにローカルPC上に環境を作っておくと、 読み込ませるリソースの切り替えなどの作業もしやすくなるので、 みなさんも、このような環境を作ってみてjThreeで遊んでみてはいかがでしょうか。