Rails製ECサイトのSpreeCommerceをインストールしてみた手順
SpreeCommerceというRailsで作られたECサイトのオープンソースパッケージがあったので、インストールして少しだけ設定してみました。
SpreeCommerce
https://github.com/spree/spree
空のRailsアプリを作って、そこに認証機能(Devise)をインストール、SpreeCommerce本体をインストール、認証機能との連携、国際化、商品作成、PayPalプラグインを追加という流れでセットアップします。
Railsアプリの作成
以下のコマンドのようにして、さらっとRailsアプリの基本を作ります。
$ mkdir sample
$ cd sample
$ echo "source 'https://rubygems.org'" > Gemfile
$ echo "gem 'rails', '4.1.4'" >> Gemfile
$ bundle install --path vendor/bundle
$ bundle exec rails new . --skip-bundle
$ rm Gemfile.lock
$ bundle install --path vendor/bundle
認証機能(devise)のインストール
認証機能もつけたいのでdeviseをインストールします。以下のdeviseのページに書かれている流れの通り、さらっと設定します。
devise
https://github.com/plataformatec/devise
$ echo "gem 'devise'" >> Gemfile
$ bundle install
$ bundle exec rails generate devise:install
$ bundle exec rails generate devise User
$ bundle exec rake db:migrate
app/views/layouts/application.html.erbに以下を追記しておきます。
<p class="notice"><%= notice %></p>
<p class="alert"><%= alert %></p>
ひとまず、bundle exec rails sで起動し、http://localhost:3000/users/sign_inでログイン画面が表示されることを確認しておきます。
SpreeCommerce本体のインストール
ここまで来れば、次はいよいよSpreeCommerceのインストールです。
GemfileにSpree本体のgemを追記します。
gem 'spree', github: 'spree/spree', branch: '2-3-stable'
bundle installの実行及びSpreeのインストールを実行します。
$ bundle install
$ bundle exec rails g spree:install --sample=false --seed=false
この状態で、bundle exec rails sで起動してhttp://localhost:3000/にアクセスすると、商品等何も無い状態のページが表示出来ます。

※この手順では実施しませんが、以下を入力するとサンプルデータを投入できます。
$ bundle exec rake db:seed
$ bundle exec rake spree_sample:load
カスタム認証(deviseと連携する)
SpreeCommerceと認証機能との連携については、以下のSpreeCommerceのドキュメントに手順が説明されているので、この記事に従って、設定します。
Custome Authentication - Developer Guide
http://guides.spreecommerce.com/developer/authentication.html
DeviseのユーザテーブルにSpreeCommerceで利用するカラムを追加します。
$ bundle exec rails g spree:custom_user User
SpreeCommerceと連携させるモデルの名称を設定ファイルconfig/initializers/spree.rbで指定します。変更前は「Spree::LegacyUser」になっています。
Spree.user_class = "User"
lib/spree/authentication_helpers.rbをdeviseのユーザモデル名に変更します。本エントリの手順の場合は変更不要ですが、ユーザのモデル名を「User」以外に設定した場合は、次の部分のcurrent_userを変更します。例えばモデル名をPersonにした場合はcurrent_personにする。
def spree_current_user
current_user
end
config/routes.rbで、SpreeCommerceの遷移先パスの接続先をDeviseのコントローラに向けます。
devise_scope :user do
get '/login', :to => "devise/sessions#new"
get '/signup', :to => "devise/registrations#new"
delete '/logout', :to => "devise/sessions#destroy"
end
ヘッダのナビバーにログイン状態表示・ログイン・ログアウトボタンを表示するビューを追加します。Defaceというもので、元のビューに内容を追加したり、置き換えたりすることが出来まます。ここでは、Defaceの差し込み機能を使って、ナビバーに必要な情報を追加します。
app/overrides/auth_login_bar.rbで、差し込み部分・差し込むビューを定義。
Deface::Override.new(:virtual_path => "spree/shared/_nav_bar",
:name => "auth_shared_login_bar",
:insert_before => "li#search-bar",
:partial => "spree/shared/login_bar",
:disabled => false,
:original => 'eb3fa668cd98b6a1c75c36420ef1b238a1fc55ad')
app/views/spree/shared/_login_bar.html.erbで差し込むビューを定義。
<% if spree_current_user %>
<li>
<%= link_to Spree.t(:logout), spree_logout_path, :method => :delete %>
</li>
<% else %>
<li>
<%= link_to Spree.t(:login), spree_login_path %>
</li>
<li>
<%= link_to Spree.t(:signup), spree_signup_path %>
</li>
<% end %>
ここまで設定したら、以下のコマンドでDBにカラムを追加しておきます。
$ bundle exec rake db:migrate
管理者ユーザの追加
bundle exec rails sでアプリを起動し、http://localhost:3000/sign_upから、メールアドレス・パスワードを指定して、ユーザを登録します。
以下のようにコマンドを入力して、登録したユーザに管理権限を設定します。
$ bundle exec rails c
> user = User.find_by(email: "※登録したメールアドレス※")
> user.spree_roles << Spree::Role.find_or_create_by(name: "admin")
http://localhost:3000/adminにアクセスして管理画面を、と思ったらエラーが出てますね。。。
エラーメッセージとソース見てみた感じ、以下の内容でapp/assets/stylesheets/spree/backend/globals/_variables_override.scssというファイルを追加したら、管理画面が表示されました。(こういう仕様では無いような気がするので、すぐに解消されるような気がしますが。)
$color-ste-success-bg: #FFFFFF !default;
$color-ste-notice-bg: #FFFFFF !default;
$color-ste-error-bg: #FFFFFF !default;
$color-ste-success-text: #6788A2 !default;
$color-ste-notice-text: #6788A2 !default;
$color-ste-error-text: #6788A2 !default;
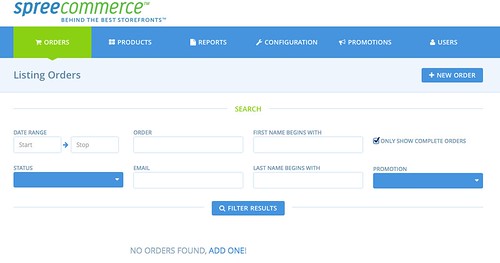
再びhttp://localhost:3000/adminにアクセスすると、管理画面が出てきました。

国際化モジュール(spree_i18n)のインストール
GemfileにSpree国際化モジュールのgemを追記します。
gem 'spree_i18n', github: 'spree/spree_i18n', branch: '2-3-stable'
bundle installの実行及びおよび国際化モジュールのインストールを行います。
$ bundle install
$ bundle exec rails g spree_i18n:install
config/application.rbに日本語ロケールを指定しておきます。
config.i18n.default_locale = :ja
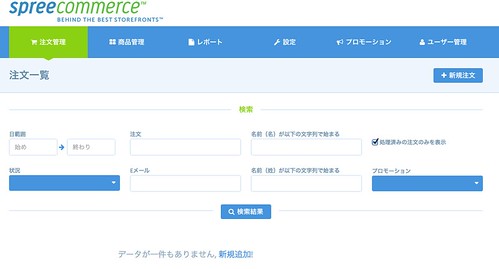
管理画面も日本語になりました。(※railsの再起動必要です)

商品の作成
それでは、何か購入出来るように管理画面から商品を作ります。
通貨の設定
設定→一般で、以下の内容を設定して更新。
- 通貨の設定 - 通貨の選択:JapaneseYen(JPY)
ゾーンの作成
設定→国→「+NEW COUNTRY」と選び、以下の内容を設定して、「作成」。
- 名称:日本
- ISO名:JP
設定→ゾーン→「+新規ゾーン」と選び、以下の内容を設定して、「作成」。
- 名称:日本
- 支払い方法:国による区別
- デフォルトのタックスゾーン:チェックあり
- 国:日本
税金の作成
設定→税金カテゴリ→「+新規税金カテゴリ」と選び、以下の内容を設定して、「作成」。
- 名称:消費税
設定→税率→「+新規税率」と選び、以下の内容を設定して、「作成」。
- 名称:消費税(税込)
- 比率:8
- 価格に含まれる:チェックあり
配送方法の作成
設定→配送カテゴリ→「+新規配送カテゴリ」と選び、以下の内容を設定して、「作成」。
- 名称:日本国内配送
設定→配送方法→「+新規配送方法」と選び、以下の内容を設定して、「作成」。
- 名称:日本国内配送
- 配送カテゴリ:日本国内配送
- ゾーン:日本
- 計算方法:一定
- 金額:1000
- 通貨:JPY
- 税金:消費税(税込)
商品の作成
商品管理→プロトタイプ→「+新規プロトタイプ」と選び、以下の内容を設定して、「作成」。
名称:書籍
商品管理→「+新規商品」と選び、以下の内容を設定して、「作成」。
- 名称:面白い本
- 定価:5000
- 発売開始日・入荷日:本日以前
- Slug:HON-001
と思ったら、商品作ろうとするとslugが必須とエラーが出て商品が作れないですね(^_^; とりあえず、以下のファイルを直接修正して、slugの入力欄を足しておきます。むりやりですが。。。
vendor/bundle/ruby/2.1.0/bundler/gems/spree-458e1cb3b6c1/backend/app/views/spree/admin/products/new.html.erb
<div class='row'>
<div data-hook="admin_product_form_slug">
<%= f.field_container :slug do %>
<%= f.label :slug, raw(Spree.t(:slug) + content_tag(:span, ' *', :class => "required")) %>
<%= f.text_field :slug, :class => 'fullwidth title' %>
<%= f.error_message_on :slug %>
<% end %>
</div>
</div>
ここまで設定して、http://localhost:3000/を開くと、登録した商品が表示されます。カートには投入できますが、支払い方法が存在しないので、まだ購入完了まで進めません。
Paypalとの決済連携モジュールをインストール
GemfileにSpreeのPaypal支払いモジュールのgemを追記します。
gem 'spree_paypal_express', github: 'spree-contrib/better_spree_paypal_express', branch: '2-3-stable'
bundle installとテーブル追加を行います。
$ bundle install
$ bundle exec rails g spree_paypal_express:install
$ bundle exec rake db:migrate
Paypalとの決済連携設定
支払い方法を設定しますが、その前にPayPalのSandboxアカウントを作成しておきます。sandbox用アカウントはPaypalDevelperから作成出来ます。Dashbord→Sandbox:AccountってところでCreateAccountでBusinessタイプを作成して、APIcredentialsってところに出てくる情報を控えておきます。
PayPalDevleoper
https://developer.paypal.com
設定→支払い方法→「+支払い方法を追加」と選び、以下の内容を設定して、「作成」。
- プロバイダー:Spree::PaypalGatewayExpress
- 名称:Paypal
- ログイン、パスワード、SIGNATURE:先ほど作成したSandboxアカウントの値
ここまで設定すると、http://localhost:3000/から商品を購入することが出来ます(本当にとりあえずですが)。。
テストで商品購入と試すときはPayPalに遷移したときURLがhttps://www.sandbox.paypal.comのようにsandboxとなっているかは確認しておきましょう。。
開発がアクティブなので、運用に使うにはきちんとテストと手直しが必要ですが、ある程度Rails分かる人なら、十分使えそうな気がしました。






